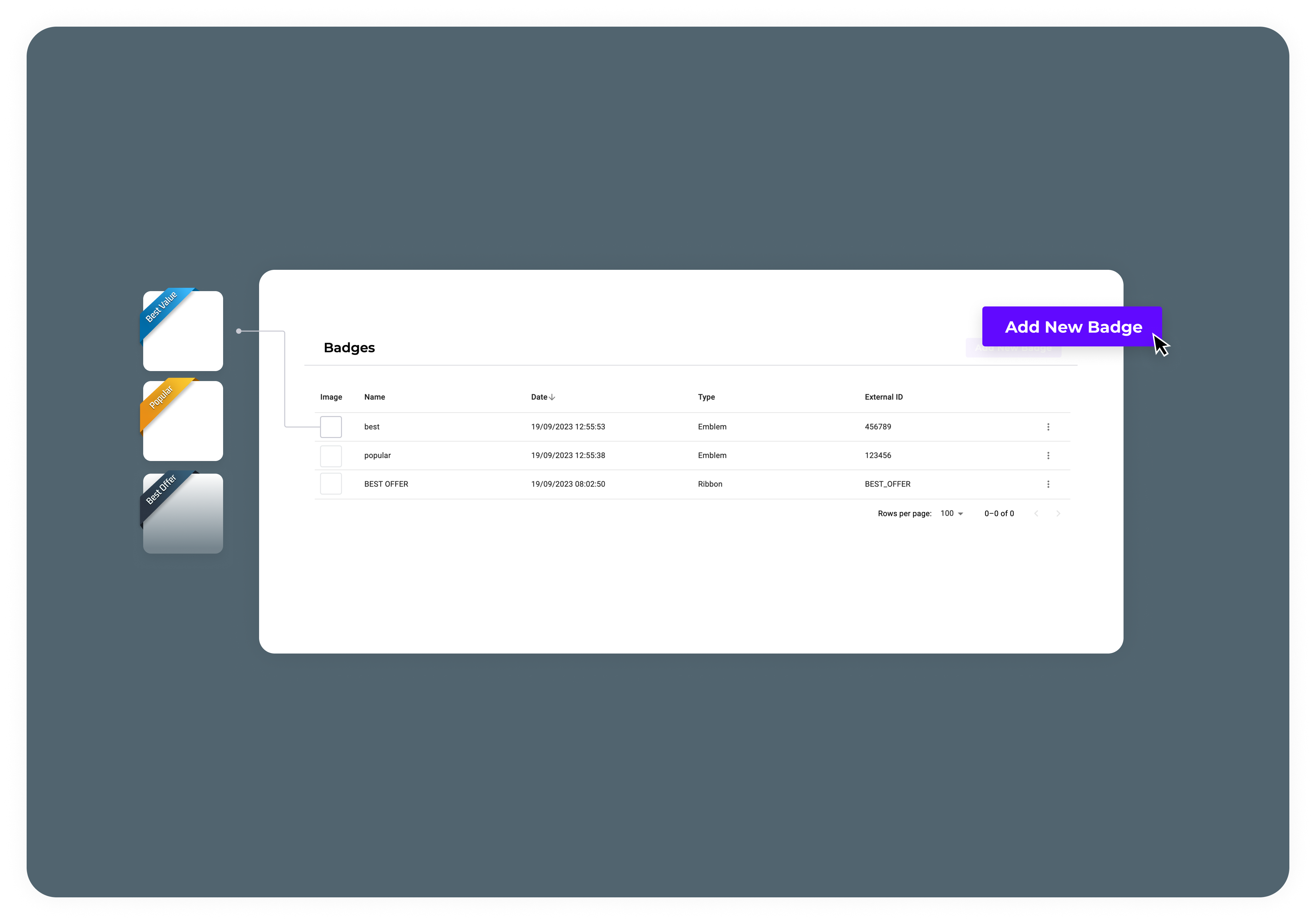
Add a Badge
Create all the badges that you will link to offers. E.g: ‘Most Popular’, ‘Best Value’, ‘+250%’
Badges are graphical indicators assigned to offers in your application to convey additional information or highlight their significance. For example, badges can denote top-rated offers, special discounts, or limited-time promotions. By using badges, you can create a more dynamic and engaging user experience, making it easier for users to identify and act on key offers.
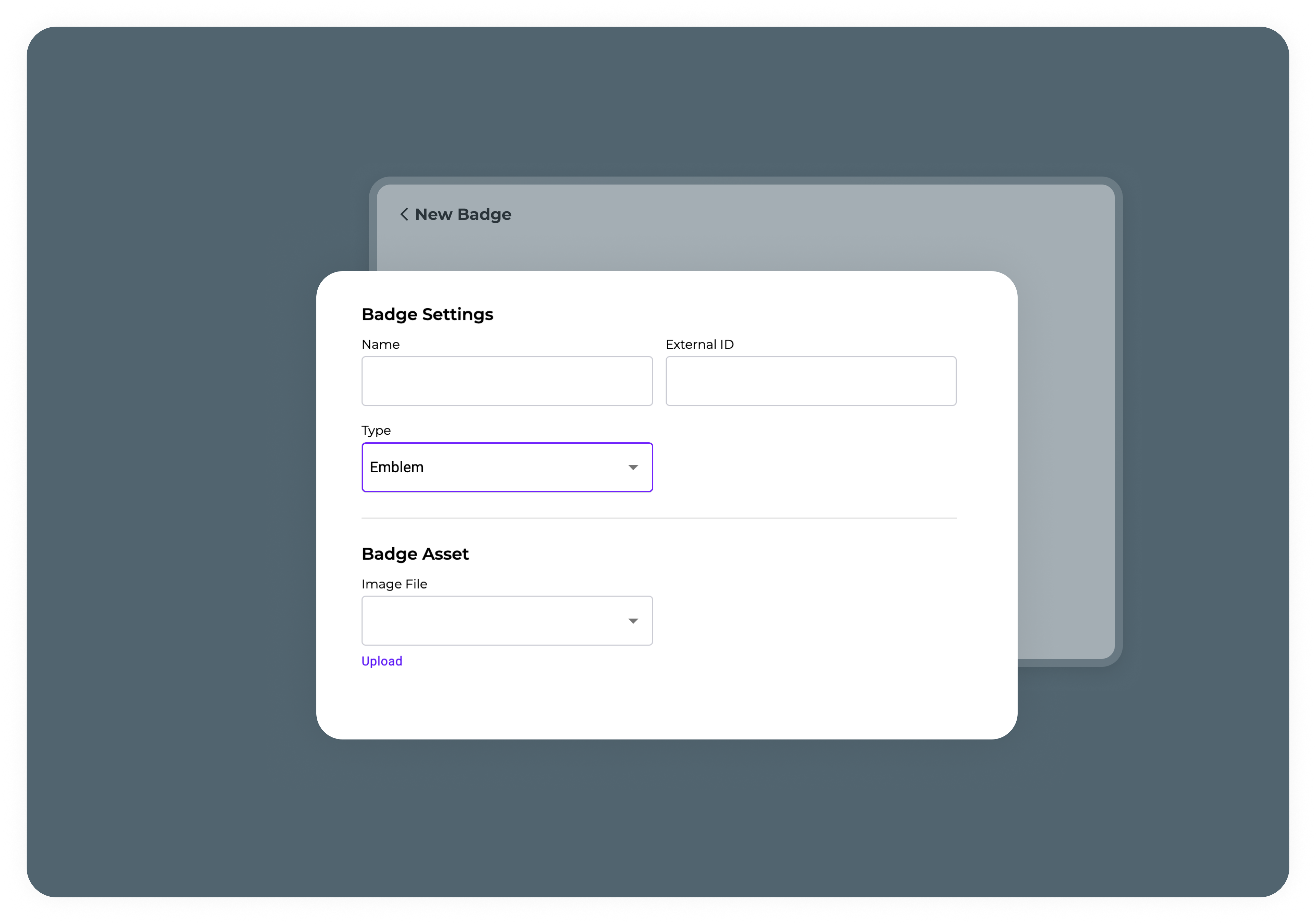
Fields Explanation:
| Field name | Description |
|---|---|
| Name | What is the name of the badge |
| ID | The external ID that will be used to link between the badge and the offer |
| Type | Optional types: - Emblem: an external image - Ribbon: css format - colors and text can be controlled by the user |
| Image | Relevant only if type = emblem. The image must be in a 1:1 ratio Optional types: png, jpg, jpeg, webp |
| Position | If the badge should be presented from the right or from the left of the offer |
| BG color | Relevant only if type = ribbon. Define the color of the ribbon |
| Test color | Relevant only if type = ribbon. Define the color of the text that will appear inside the ribbon |
| Text | Relevant only if type = ribbon. Define the text that will appear inside the ribbon |


Updated 5 months ago