Special Offers & Bundles
This documentation will focus on explaining how to configure special offers and bundles using both the Offers API and the Dashboard.
_Note: Special offers are permanent by default, with optional daily refresh times.
Note: To create and manage popup offers such as daily bonuses and post-purchase popups, view our Popup API.
Manage Offers Using the Offers API
Here's a simple overview of what you can do with the Offers API:
Key Capabilities:
- Create New Offers:
- You can create new offers, specifying details like the offer name, description, type (e.g., bundle, special offer), and timing intervals.
- You can set a schedule to define when an offer becomes active and when it should expire, providing flexibility for time-sensitive promotions or events.
- Offers can be visually customized with UI elements such as background images and titles.
- Update Existing Offers:
- Existing offers can be updated to change their details or to reflect new marketing strategies.
- Adjustments can be made to the offer's type, description, availability, and associated UI elements.
- Dynamic User Interface Integration:
- The API supports dynamic UI elements, making it easy to update the look and feel of offers without hardcoding these elements into your app.
- Elements such as whether the offer is active, cooldown periods between uses, and player segmentation for targeted offers are managed dynamically.
- Player Segmentation:
- Offers can be targeted to specific player segments, like new users or high spenders, ensuring that promotions are relevant to the right audience.
- Product Sequences and Availability:
- For rolling offers or promotions featuring multiple products, you can specify the sequence of products and their availability.
- This helps in managing complex offers that involve multiple steps or stages.
- Metadata and Security:
- Each request and response includes important metadata, like publisher tokens and offer IDs, to ensure secure and accurate data handling.
Manage Offers in the Appcharge Dashboard
Configure a Special Offer
Note: By default, special offers are permanent and always available to players. While they can’t be scheduled to start or end, you can configure them to refresh daily at a set time. For time-limited offers, see the Scheduled Offer Documentation.
Step 1: Create the Special Offer Design
Navigation: Dashboard → Offers Design → Add New Design
Configuration:
- Type: Special Offer
- Fields to Fill Out:
- Name
- Type
- External ID
- Background Image OR Background Color
- Title (including color, size, and weight)
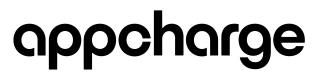
Step 2: Configure the Special Offer
Navigation: Dashboard → Promotions → Add New Promotion
Configuration:
- General (Name, SKU, Availability (Optional), Offer Design, Price)
- Segments
- Sale (Amount, Display)
- Products (Choose product and quantity)

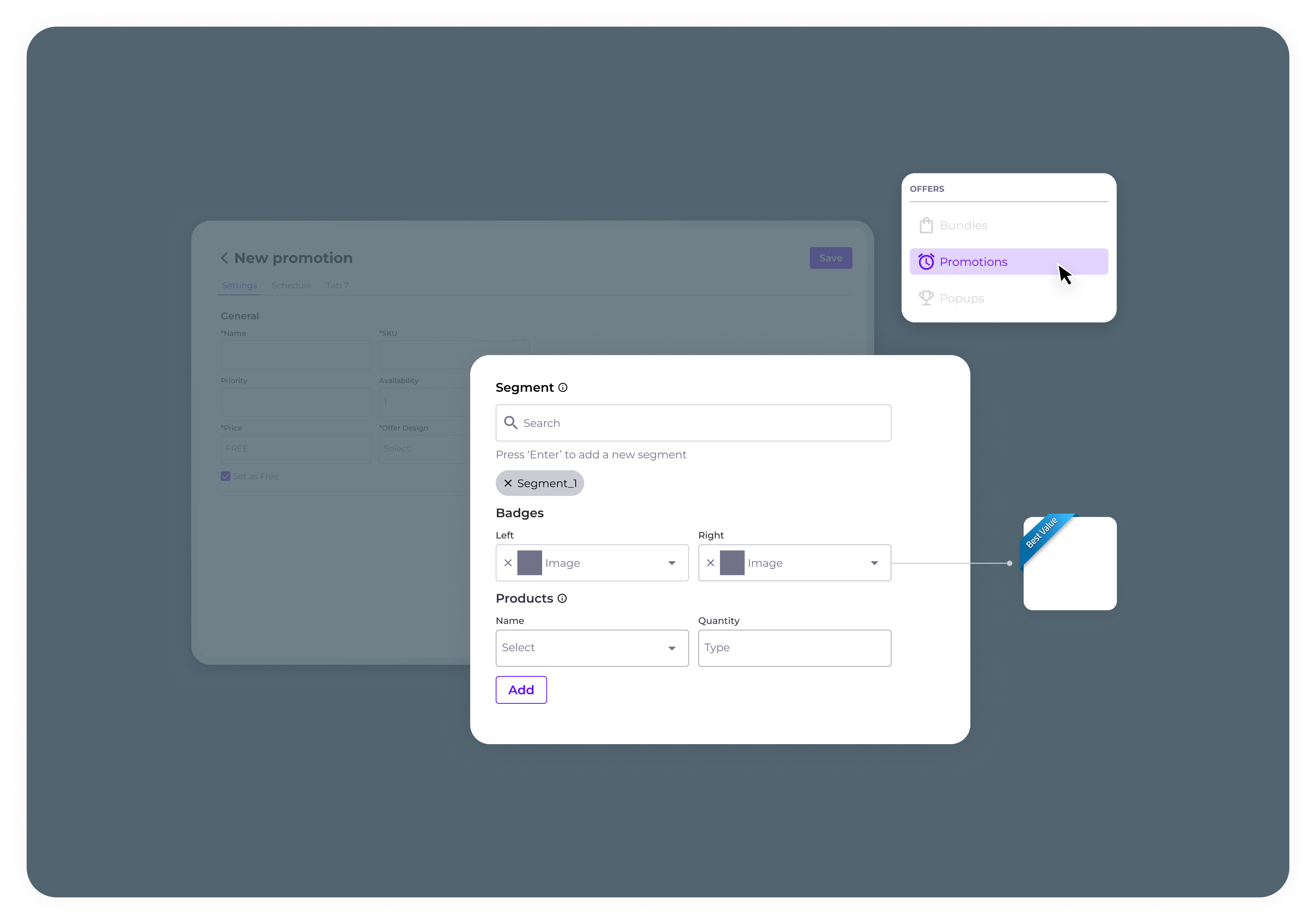
Step 3: Set Availability and Refresh Interval
Note: Availability and refresh interval are optional and only needed if you want the offer to refresh periodically.
Navigation: Dashboard → Promotions → Add New Promotion → Schedule Tab
Configuration:
- Availability Refresh Interval:
- Set the interval at which the availability of the offer refreshes.
- Exact Refresh Time:
- Specify the exact time when the availability will reset each day.

Configure a Bundle
Step 1: Define Bundle Layout
Navigation: Dashboard → Admin → Store Layout
Configuration:
- Store Template: Choose the layout of the bundle in your store.
- 1 in a row
- 2 in a row
- 3 in a row
- Bundle Template
Step 2: Create the Bundle Design
Navigation: Dashboard → Offers Design → Add New Design
Configuration:
- Type: Bundle
- Fields to Fill Out:
- Name
- Type
- Background Image
- Background Color
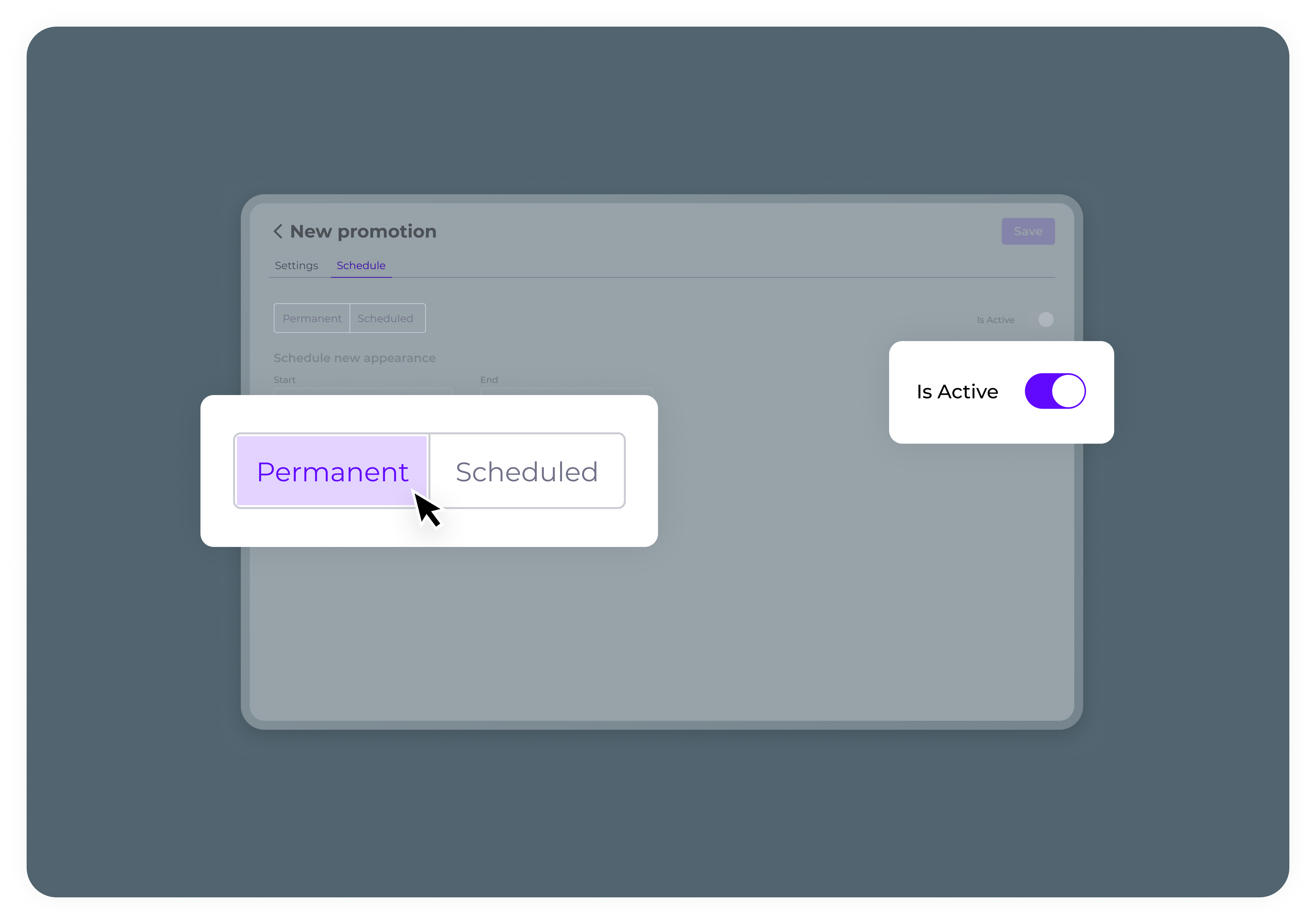
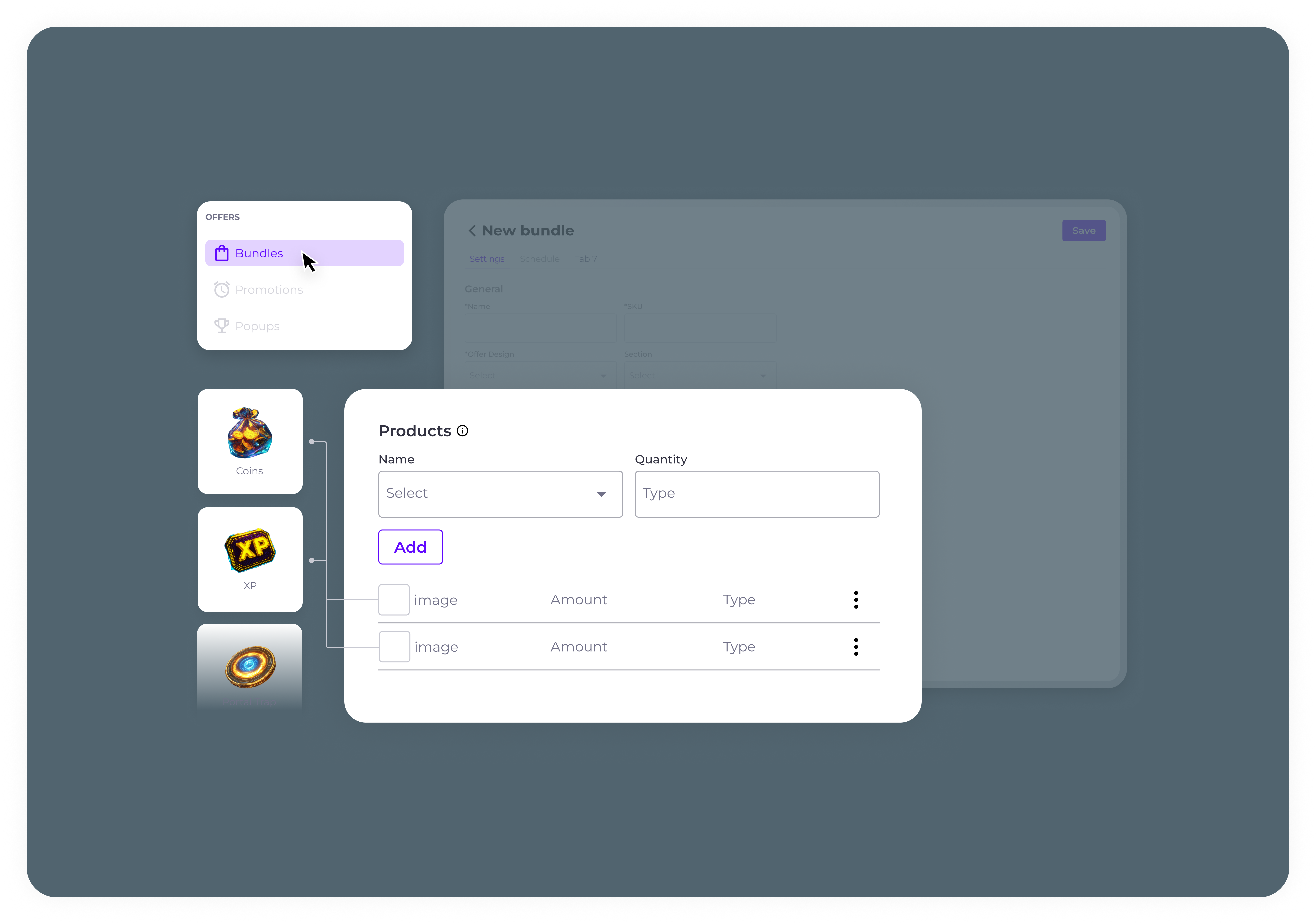
Step 3: Configure the Bundle
Navigation: Dashboard → Bundles → Add New Bundle
Configuration:
- General
- Segments
- Badges
- Sale


Updated 5 months ago